使用WebStorm编写小程序
Mar 1, 2019
我们需要进行一些配置,让WebStorm编写小程序更顺手
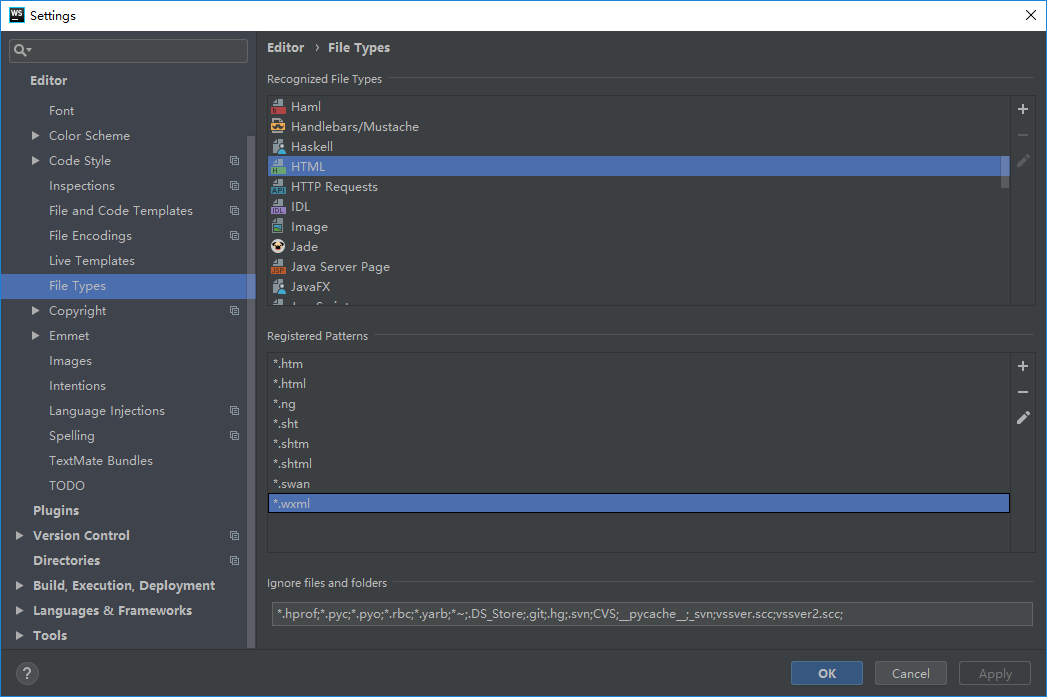
配置File Types,使WebStorm识别小程序文件后缀
打开 菜单栏Files -> Settings -> Editor -> File Types
- 在HTML类型中增加 *.wxml
- 在Cascading Style Sheet类型中增加 *.wxss

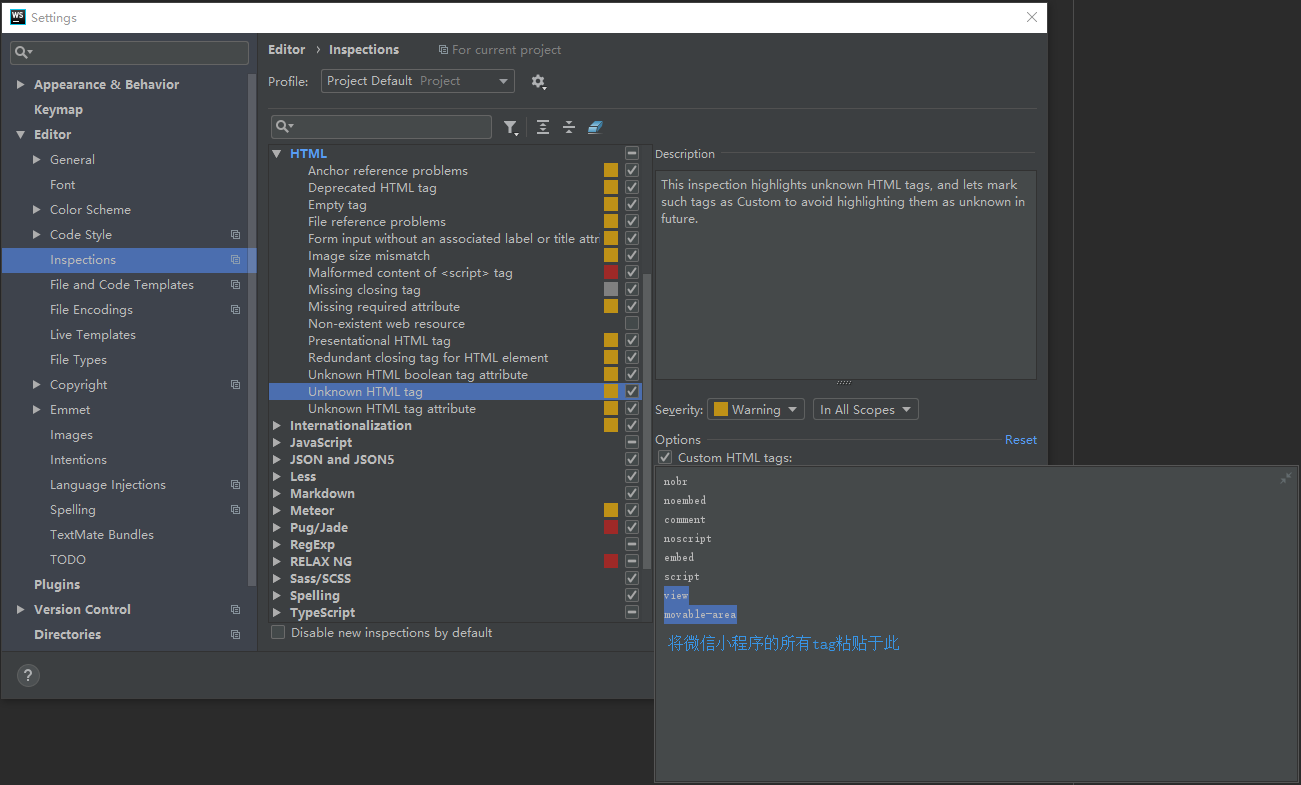
配置Inspections,让WebStorm识别小程序的HTML标签
打开 菜单栏Files -> Settings -> Editor -> Inspections
选择 HTML下Unknown HTML tag,在Options中选中Custom HTML tags选项

点击输入框右侧的展开按钮
这里已经帮大家整理好了微信小程序的HTML标签,将以下内容直接复制进去即可
1 | view |
